Gör din hemsida snabbare – anpassa dina bilder!

Att anpassa bildstorleken utefter rätt format är ett framgångsrecept om du vill ha en snabb sajt. Hur man gör? Det får du reda på här!
Finns det något värre än en supersnabb webbplats? Sa ingen, någonsin. Att ha en webbplats som laddar snabbt är oerhört viktigt, det säkerställer inte bara att besökaren stannar längre på din webbplats, det ger dessutom intrycket av professionalitet. Men hur gör man egentligen sin webbplats snabbare? Faktum med att det finns en hel del saker du kan göra själv, däribland att anpassa dina bilder utefter rätt format!
Varför ska jag anpassa mina bilder?
Visste du att 41% av allmänheten slutar att engagera sig i en webbplats där bilder inte laddas eller tar för lång tid och ladda? Bara det argumentet självt borde övertyga dig om att se över bildstorlekarna på din webbplats. Genom att ha rätt storlek på dina bilder säkerställer du dessutom att din sida ser professionell ut, vilket i förlängningen kan vara avgörande för huruvida en kund kontaktar ditt företag eller inte.
Hur vet jag vilken storlek som är rätt?
Visst vore det underbart om det fanns en magisk storlek som passade exakt alla bilder? Likt mycket annat så beror den optimala bildstorleken på, vart och till vad bilden ska användas. Till exempel behöver en omslagsbild på en webbplats vara större än vad en liten profilbild behöver vara. En bra utgångspunkt är dock att bilden som kommer direkt från kameran nästan alltid är för stor och behöver minskas. För mer exakta mått för vad som passar din hemsida kan du fråga ditt webbteam, din webbyrå eller kika in lathundar som denna!
Hur gör jag för att byta storlek på en bild?
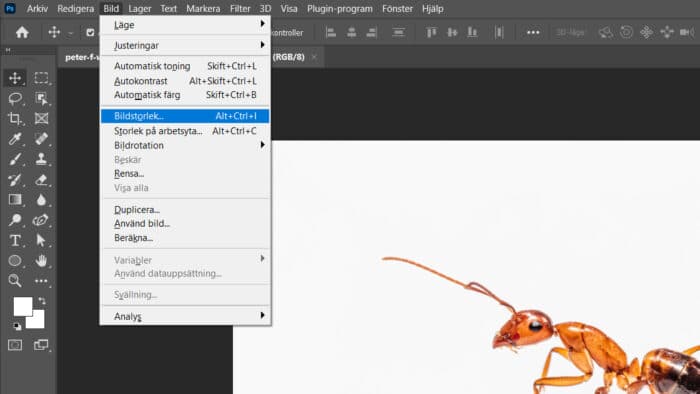
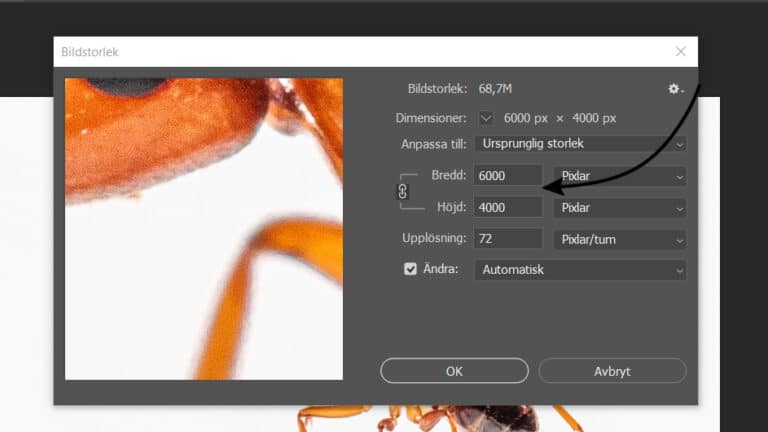
För att minska en bild, eller skala ner den som det också kallas, behöver du ha tillgång till ett bildhanteringsprogram som exempelvis Photoshop. Väl i programmet öppnar du den bild du vill minska och trycker dig sedan vidare till ”Bild” och sen ”Bildstorlek”. Därefter ändrar du till de mått du vill ha (OBS! Se till att programmet baserar minskar på rätt mått, exempelvis pixlar) och trycker sedan ok.
Steg 1

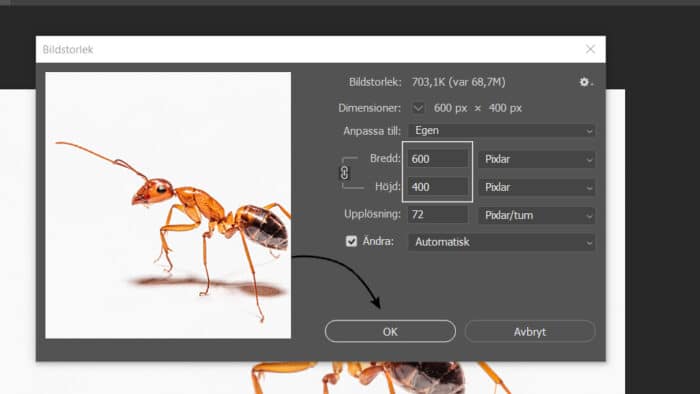
Steg 2

Steg 3

P.S Bli inte skrämd om bilden ser väldigt liten ut efter att du skalat ner den, ofta beror det på att den är utzoomad. Detta rättar till sig när bilden laddas upp på hemsidan.
Vilket filformat ska jag spara i?
Innan vi närmar oss det slutgiltiga steget, att faktiskt spara och publicera bilden på webbplatsen, behöver vi bestämma vilket typ av bildformat bilden ska sparas i. I de flesta fallen är JPEG det bästa alternativet när det gäller bilder på webben, undantagsfall är när du ska spara transparenta bilder, som exempelvis en logotype, då passar PNG bättre.